🚀 JsBox JS在线运行环境
这是一个在线运行调试js的项目, 也支持多种编程高亮
jsbox支持通过参数配置一个cdn文件作为演示内容,其中文件内容形式如下
window.jsboxConfig = {
libs: {
// 需要引入的第三方库的cdn 文件单个库使用字符串,多个使用数组
},
iifeMap: {}, // 使用 cdn 时全局变量的映射
codes: {
// 您的演示代码
},
// 其他配置
theme: 'dark', // 默认为 dark, 可选值为 dark,light
}你也可以使用字符串形式,其他参数全部使用默认值
window.jsboxConfig = ``; // 此处放您的代码 语言默认为javascript这里有一个简单的示例文件
libs除了使用cdn地址,也可以使用jsbox内置库, 内置库使用name即可,JsBox 内置库list如下 (版本较旧,推荐自行配置)
['jquery', 'vue', 'react', 'react-dom', 'angularjs', 'vuex', 'redux', 'loadsh', 'virtual-dom', 'node-html-parser', 'jest', 'mocha', 'moment', 'dayjs', 'underscore', 'axios', 'qrcode', 'backbone', 'js-xlsx', 'recast', 'cnchar', 'cnchar-poly', 'cnchar-order', 'cnchar-trad', 'cnchar-draw', 'cnchar-idiom', 'cnchar-xhy', 'cnchar-radical', 'cnchar-all', 'easy-icon', 'element-ui', 'element-ui-style']libs 为配置第三方库的CDN地址, 如下表示定义了一个第三方库名为 tc-store,下载地址为 https://cdn.jsdelivr.net/npm/tc-store
"libs": {
"tc-store": "https://cdn.jsdelivr.net/npm/tc-store"
},通过 CDN 加载下来的库都为 iife 格式的,需要通过 iifeMap 指定挂载在 windows 上的对象名称,后续代码中的 import 语句都会从这个指定规则中读取
以下配置表示 tc-store 的引入 底层会通过 window.TCStore 来使用
"iifeMap": {
"tc-store": "TCStore"
},import {createStore} from "tc-store";
// 会被转换成
const {createStore} = require("tc-srore"); // require内部最终引用的是window.TCStorecodes 为一个Json类型,可以配置多个demo,当有多个key-value时,jsbox左侧会显示列表,当仅有一个时,列表会被隐藏。
"codes": {
"Demo1": {
code: string,
dep?: string[], // 当前demo的依赖,值为libs中配置的key
lang?: 'html'|'js', // 默认为js
desc?: string, // 当前demo的描述信息
hideLog?: boolean, // 是否需要隐藏调试工具,默认为false
needUI?: boolean, // 是否需要展示UI,当lang=html时默认为true,否则默认为false
title?: string, // 开启新的章节并作为章节标题
doc?: string, // 当前示例的文档
},
// 其他demo
}手动编写配置文件会有些麻烦,可以使用 jsbox-cmd 工具自动生成,请参考jsbox-cmd
将您的单文件放在您的github仓库中,演示url地址为 https://theajack.github.io/jsbox?github=user.rep.file
- user 参数为您的github账号
- rep 参数为您的项目名称,后面可以带 @xxx 来执行 release、branch或commit,默认使用最新的 release号,如果没有则使用master分支
- file 参数可选,表示配置文件在项目中的相对地址,默认为 jsbox.config.js
以下是一些可能的延迟地址
- https://theajack.github.io/jsbox?config=theajack.pure-v
- https://theajack.github.io/jsbox?config=theajack.pure-v@master
- https://theajack.github.io/jsbox?config=theajack.pure-v.helper/custom.code.js
将您的js code 配置文件放在部署在某个服务器上,拿到他的http地址,如 http://xxx.com/config.js
则以下是您可以使用的在线演示地址
https://theajack.github.io/jsbox?config=${decodeURIComponent('http://xxx.com/config.js')}
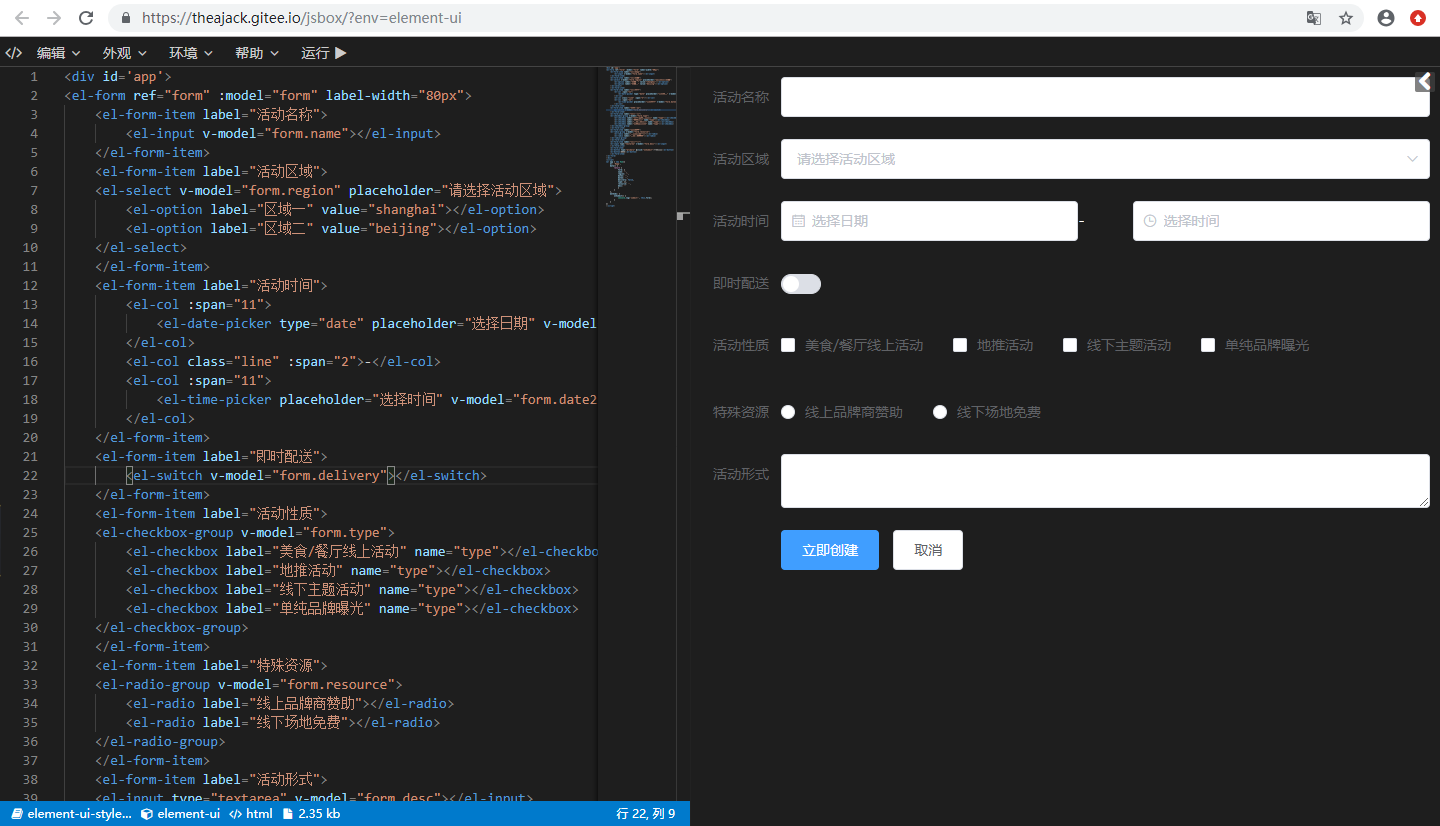
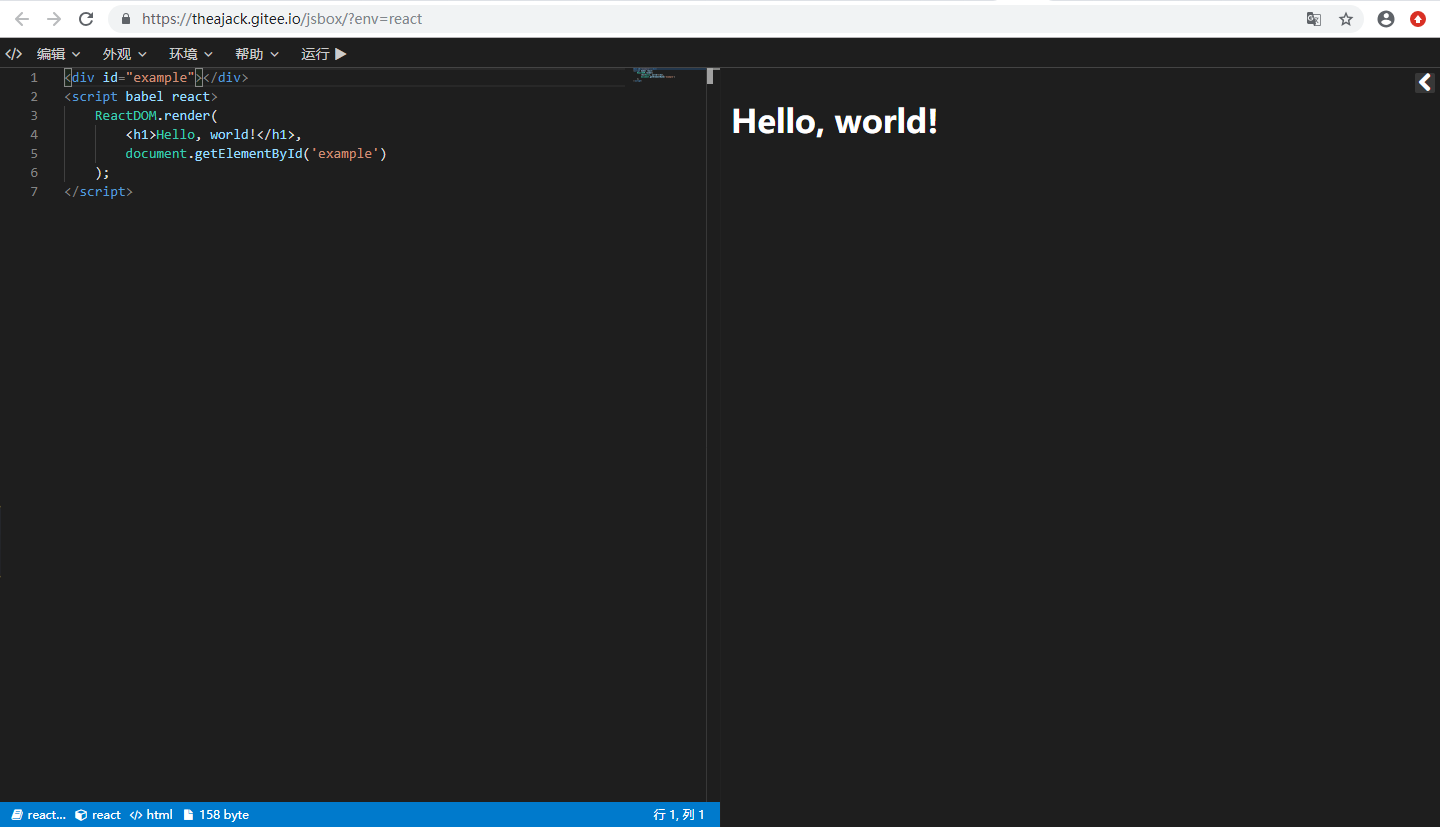
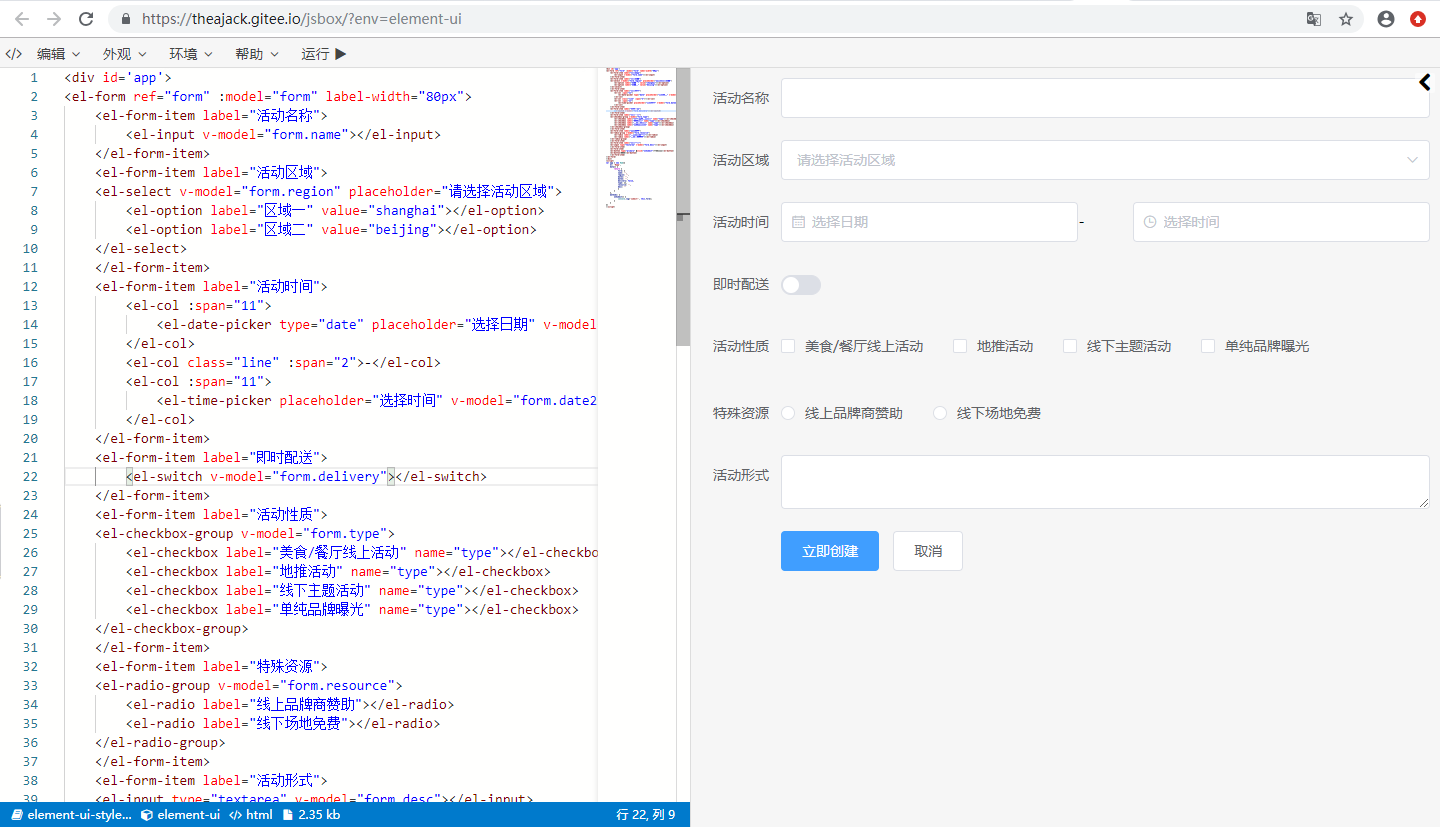
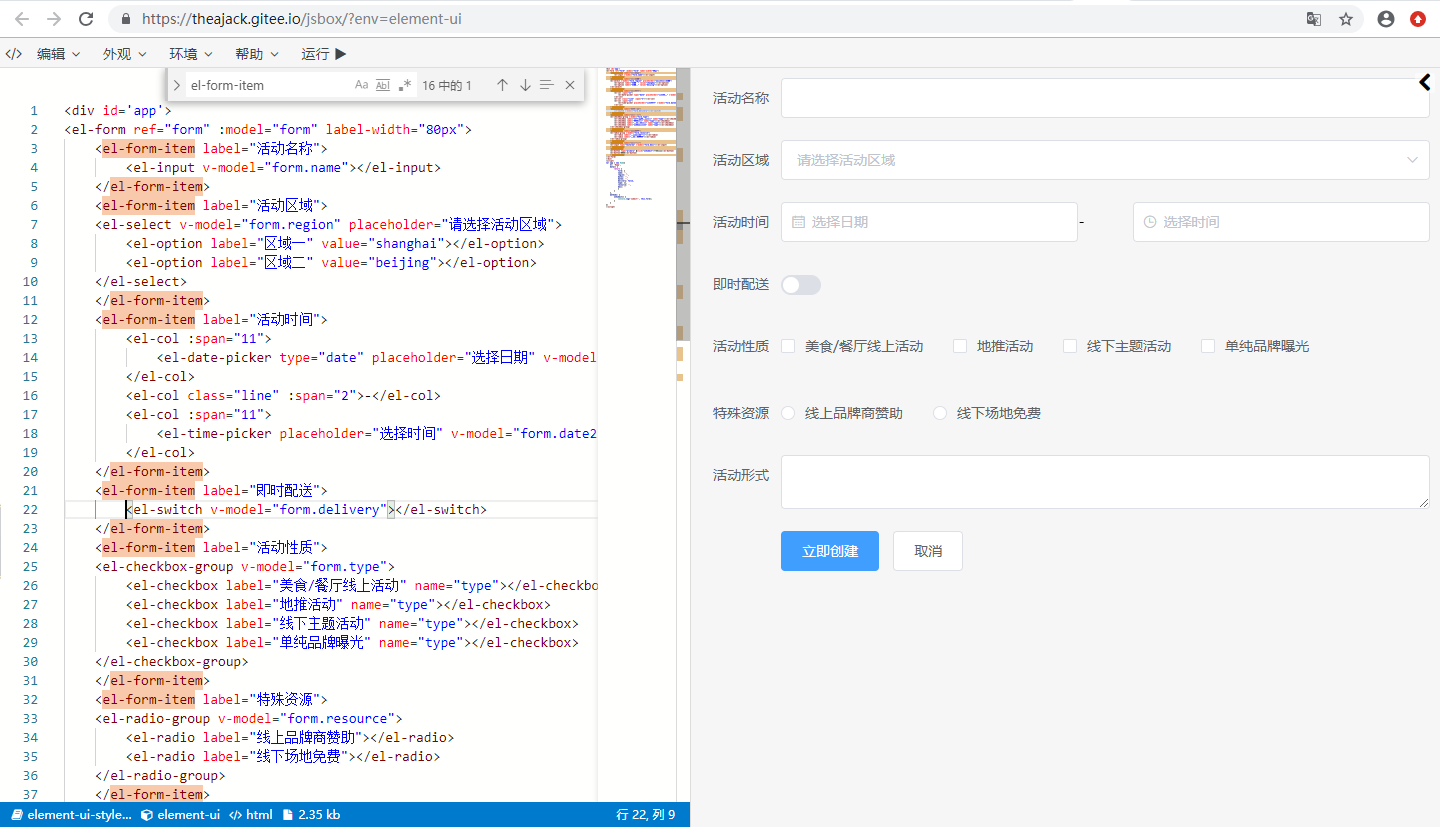
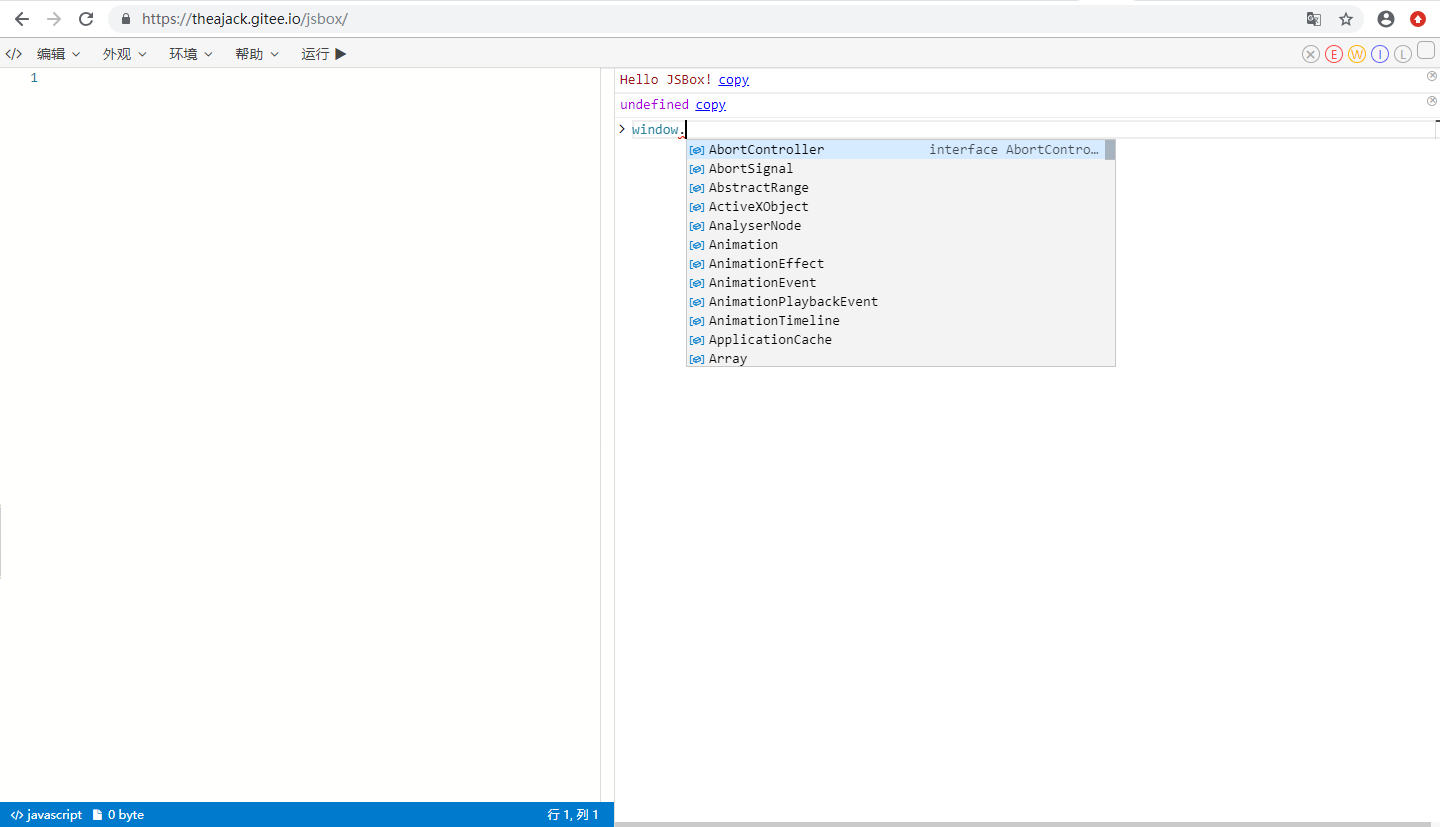
进入 jsbox 工作台
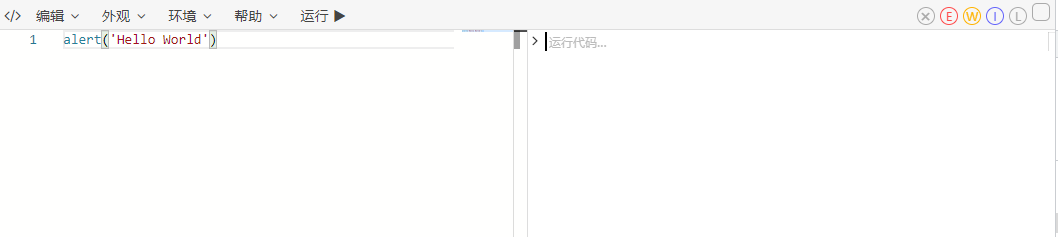
输入演示代码
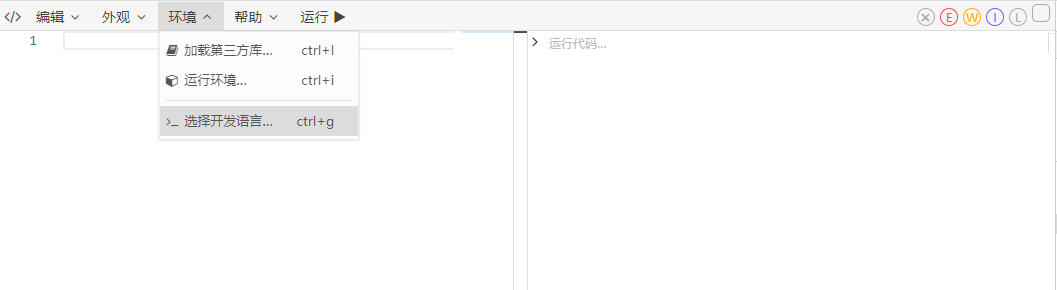
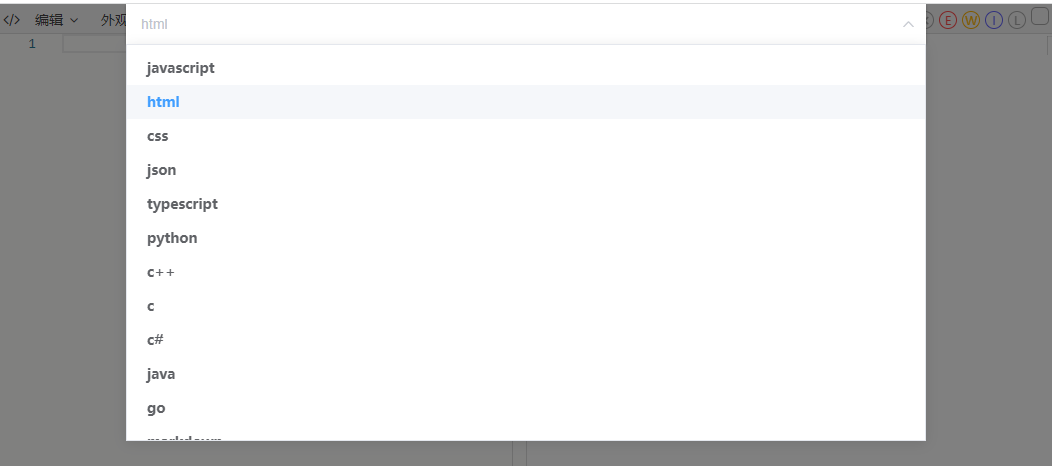
选择html语言
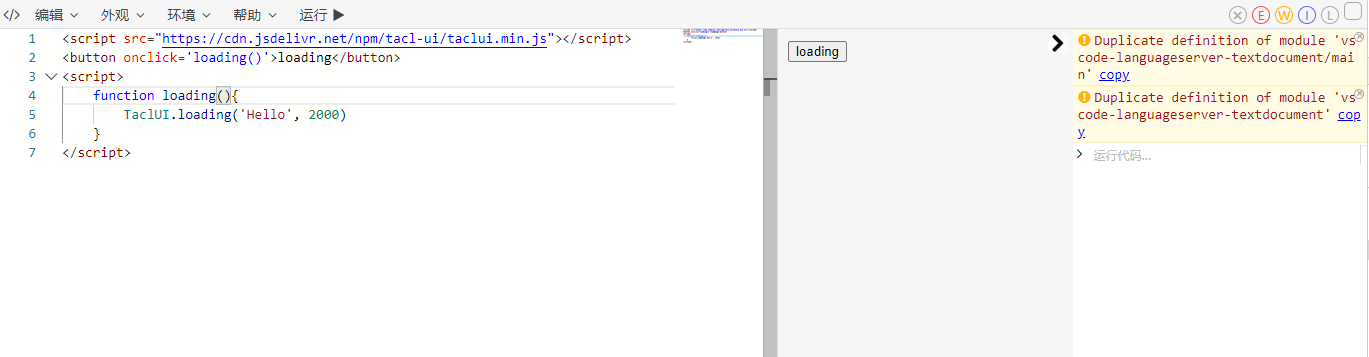
输入演示代码
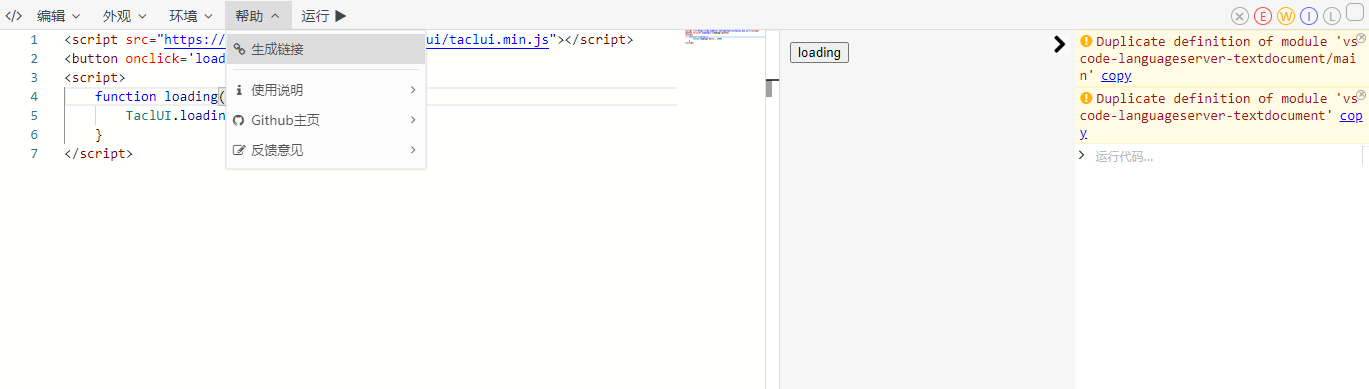
至此,一条含有演示代码的链接复制到了剪切板,你可以在其他地方引用。
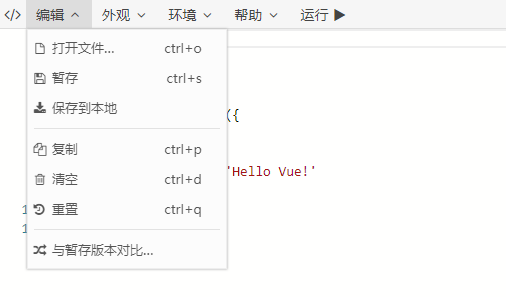
除此之外你还可以通过菜单栏配置主题色,第三方包,字体大小等设置,这些设置也会在生成链接的时候被保存到连接中
- 运行和编辑js、html、css代码
- 加载第三方库的cdn文件
- 导出链接,其他人使用链接可以直接使用您编辑的代码
- 导出html文件
- 颜色主题,风格与vscode对齐
- 自定义log类型,自定义字体大小
- ctrl + : 放大字体
- ctrl - : 缩小字体
- ctrl m : 切换主题
- ctrl d : 清空代码
- ctrl s : 暂存代码:暂存之后代码会被保存起来,刷新页面或重置代码都会还原到保存的状态
- ctrl e : 重置代码:回到初始态或暂存状态
- ctrl q : 复制代码
- ctrl n : 打开运行环境选择
- ctrl l : 生成链接:该链接打开可以还原当前正在编辑的代码
- ctrl e : 清空log
- ctrl enter : 运行代码
- ctrl h : 切换是否代码换行
- theme=dark: 开启dark代码编辑模式,默认为normal
- code=xxx: 设置编辑器代码,需要经过 encodeURIComponent
- lib=Array<link|name>: 加载第三方库,可以是一个url或者jsbox预定义的库,需要经过 encodeURIComponent 如果不是url,且不在jsbox预定义库中,jsbox会尝试从unpkg官网获取,但不保证可用
- config=link: 使用自定义的配置文件url
- id=string: 使用指定的id加载代码块,需要与config参数一起使用
- env: 使用jsbox预定义的运行环境
config > env > lib
详情见 0.3
- #saved 使用暂存代码填充编辑器
- #hello 进入欢迎页
在jsbox中,您可以使用以下方法
- log(arg1,arg2,...): 打印内容
- copy(string): 复制内容到剪切板
- $run(): 重新运行代码
- $dom: link-dom API
- $: document.querySelector 的快捷方式
- $app: UI的渲染容器 dom 元素
- 使用 config 参数时,可以使用 config=user.repo@xxx,xxx可以表示分支或者release版本号,注意默认是使用最新的release版本好
- 修改jsbox之后,jsdelivr会有缓存,需要访问 https://purge.jsdelivr.net/gh/{user}/{repo}/jsbox.code.js 刷新一下缓存
JSBox 是一个通用的 在线js运行环境,您可以通过编写配置文件定制属于自己的js运行环境
npm install jsbox-util
import JSBox from 'jsbox-util';<script src="https://cdn.jsdelivr.net/npm/jsbox-util/jsbox.min.js"></script>// 公共配置, 非必须
JSBox.config({
theme?: string;
code?: string;
lib?: Array<string>;
id?: string;
env?: string;
lang?: string;
run?: boolean;
mes?: boolean;
remind?: boolean;
config?: string; // 配置文件 cdn 地址
})
JSBox.open(); // 使用公共配置或默认配置打开jsbox
JSBox.open({
... // 使用临时配置打开JSBox
});theme, lib, env, lang 可用值请参考3.3参数说明
功能开发中......
- theme: 开启dark代码编辑模式,默认为light, 可选dark
- code: 设置编辑器代码,需要经过 encodeURIComponent
- lib: 加载第三方库,可以是一个url或者jsbox预定义的库,需要经过 encodeURIComponent 如果不是url,且不在jsbox预定义库中,jsbox会尝试从unpkg官网获取,但不保证可用
- config: 使用自定义的配置文件url
- id: 使用指定的id加载代码块,需要与config参数一起使用
- env: 使用jsbox预定义的运行环境
- lang: 设置开发语言,优先级低于 env 和 config+id 中配置的语言
- run: 当有code时,会自动运行,如不希望自动运行,请设置 run=false
- remind: 默认当代码改变时离开或刷新页面 会触发弹窗提示,如不希望提示,请设置 remind=false
- mes: 加载第三方库时会有加载提示,如不希望提示,请设置 mes=false