_____ _ __ _ _ | __ \ | | / _| | (_) | |__) |__ _ __| |_| |_ ___ | |_ ___ | ___/ _ \| '__| __| _/ _ \| | |/ _ \ | | | (_) | | | |_| || (_) | | | (_) | |_| \___/|_| \__|_| \___/|_|_|\___/
Welcome to my portfolio website! This site showcases my skills, experience, education, projects, and how to get in touch with me. It's built with React and Vite for a fast, modern web experience. You can explore my work, learn about my journey, and contact me directly.
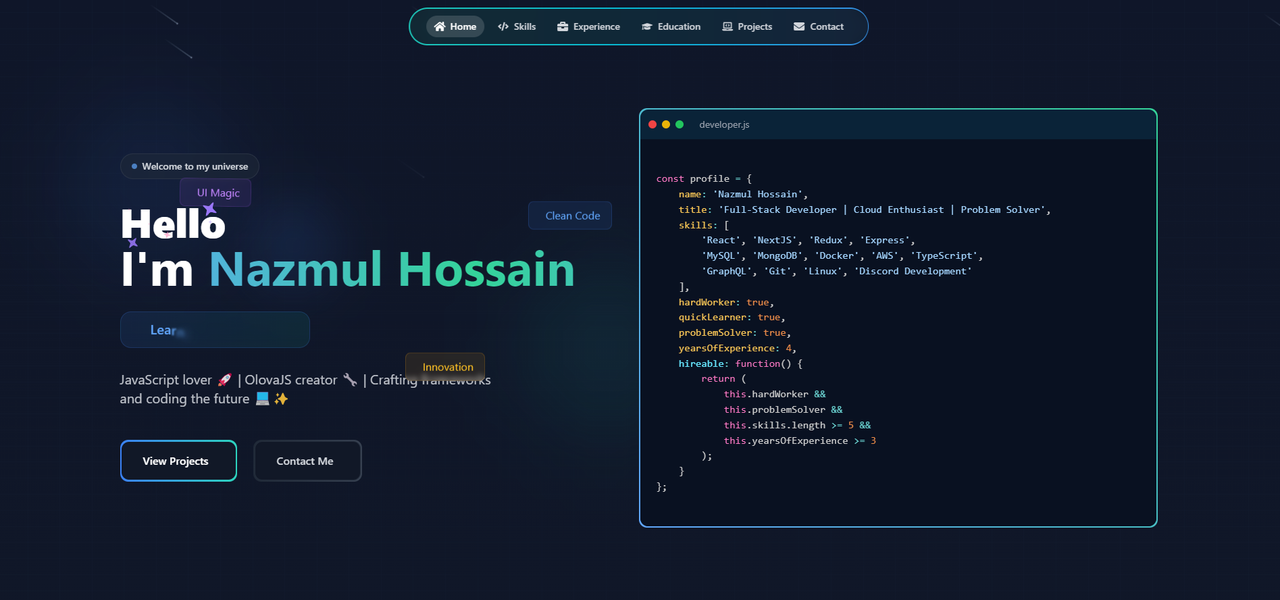
Check out the live preview of the portfolio website here:
Live Demo
portfolio/
├── node_modules/
├── public/
├── src/
│ ├── assets/
│ │ ├── css/
│ │ │ ├── index.css
│ │ │ └── tomorrow.css
│ │ └── images/
│ ├── components/
│ │ ├── ui/
│ │ │ ├── Reusable Components/
│ │ │ │ ├── badge.jsx
│ │ │ │ ├── button.jsx
│ │ │ │ ├── card.jsx
│ │ │ │ ├── EducationLoader.jsx
│ │ │ │ ├── evervault-card.jsx
│ │ │ │ ├── flip-words.jsx
│ │ │ │ ├── icon-cloud.jsx
│ │ │ │ ├── meteors.jsx
│ │ │ │ ├── sparkles-text.jsx
│ │ │ │ └── tooltip.jsx
│ │ │ │
│ │ │ ├── Main Components/
│ │ │ │ ├── AnimatedGrid.jsx
│ │ │ │ ├── Contact.jsx
│ │ │ │ ├── Education.jsx
│ │ │ │ ├── enhanced-portfolio-card.jsx
│ │ │ │ ├── Experience.jsx
│ │ │ │ ├── global.jsx
│ │ │ │ ├── Header.jsx
│ │ │ │ ├── Hero.jsx
│ │ │ │ ├── Home.jsx
│ │ │ │ ├── PortfolioPage.jsx
│ │ │ │ ├── Projects.jsx
│ │ │ │ └── Skills.jsx
│ │ └── lib/
│ │ └── utils.js
│ ├── pages/
│ │ ├── About/
│ │ │ └── About.jsx
│ │ ├── Contact/
│ │ │ └── Contact.jsx
│ │ ├── Experience/
│ │ │ └── Experience.jsx
│ │ ├── Header/
│ │ │ └── Header.jsx
│ │ ├── Hero/
│ │ │ └── Hero.jsx
│ │ ├── Projects/
│ │ │ ├── Projects.jsx
│ │ │ └── testProjects.jsx
│ │ └── Skills/
│ │ └── Skills.jsx
│ ├── App.jsx
│ └── main.jsx
├── Configuration Files/
│ ├── .eslintrc.js
│ ├── .gitignore
│ ├── components.json
│ ├── index.html
│ ├── jsconfig.json
│ ├── package-lock.json
│ ├── package.json
│ ├── postcss.config.js
│ ├── README.md
│ ├── tailwind.config.js
│ ├── vercel.json
│ └── vite.config.js
The portfolio website consists of the following sections:
- Home: Introduction and a brief overview.
- Skills: A detailed list of my technical skills.
- Experience: My professional journey and work experience.
- Education: Academic background and certifications.
- Projects: A showcase of the projects I've worked on.
- Contact: Information on how to reach out to me.
- Frontend: React.js with Vite
- Styling: Tailwind CSS
- Animations: Framer Motion
- Icons: React Icons
- Deployment: Vercel
You will need to download Git and Node to run this project.
- Download and install Git from the official website: Git Downloads
- Verify the installation:
git --version
- Download and install Node.js from the official website: Node.js Downloads
- Make sure you have the latest version of both Git and Node on your computer.
- Verify the installation:
node --version
- Click the Fork button at the top-right corner of the page to create your own copy of the repository.
- After forking, open your terminal and run the following commands to clone the repo:
git clone https://github.com/seraprogrammer/portfolio.gitNavigate to the Project Directory 📂 Once the repository is cloned, change your directory to the project folder:
cd portfolioInstall Dependencies ⚙️ From the root directory of your project, install the necessary packages:
npm installRun the Development Server 🚀 Start the development server to see your project live:
npm run devView the Project 🌐 Open your browser and visit http://localhost:5173/ to see the result! 🎉
This project is licensed under the MIT License - see the LICENSE file for details.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request